컴퓨터 프로그래밍/JQuery
Template-$(document).ready(function(), JQuery 사용방식
깝돌이
2020. 5. 30. 12:31
1.
JavaScript: window.onload = function()
- 한번만 쓸수 있고, 로딩이 느릴경우에는 조금 문제가 될 수 있습니다. }
JQuery: 아래 4개는 다 똑같습니다.
- $(document).ready(function(){
- Jquery(document).ready(function(){
- Jquery(function(){
- $(function(){
2.
<!--1. 다운받아서 연결 하는 방법<script type="text/javascript" src="js/jquery-3.5.1.js"></script> -->
<!--3.CDN 방식 구글: 더 짧아요...--><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ready</title>
<!--1. 다운받아서 연결 하는 방법<script type="text/javascript" src="js/jquery-3.5.1.js"></script> -->
<!--2.CDN 방법으로<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>-->
<!--3.CDN 방식 구글: 더 짧아요...--><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
//window.onload = function(){//한번만 쓸수 있고, 로딩이 느릴경우에는 조금 문제가 될 수 있습니다. }
//$(document).ready(function(){
//Jquery(document).ready(function(){
//Jquery(function(){
$(function(){
//alert("JQuery......")
$('#header').css('color','red');
$('.content').css('background','yellow').css('border','2px solid green');
});
</script>
</head>
<body>
<h2 id = "header">What is JQuery</h2>
<p class = "content">jQuery is a fast, small, and feature-rich JavaScript library.</p>
</body>
</html>3. template
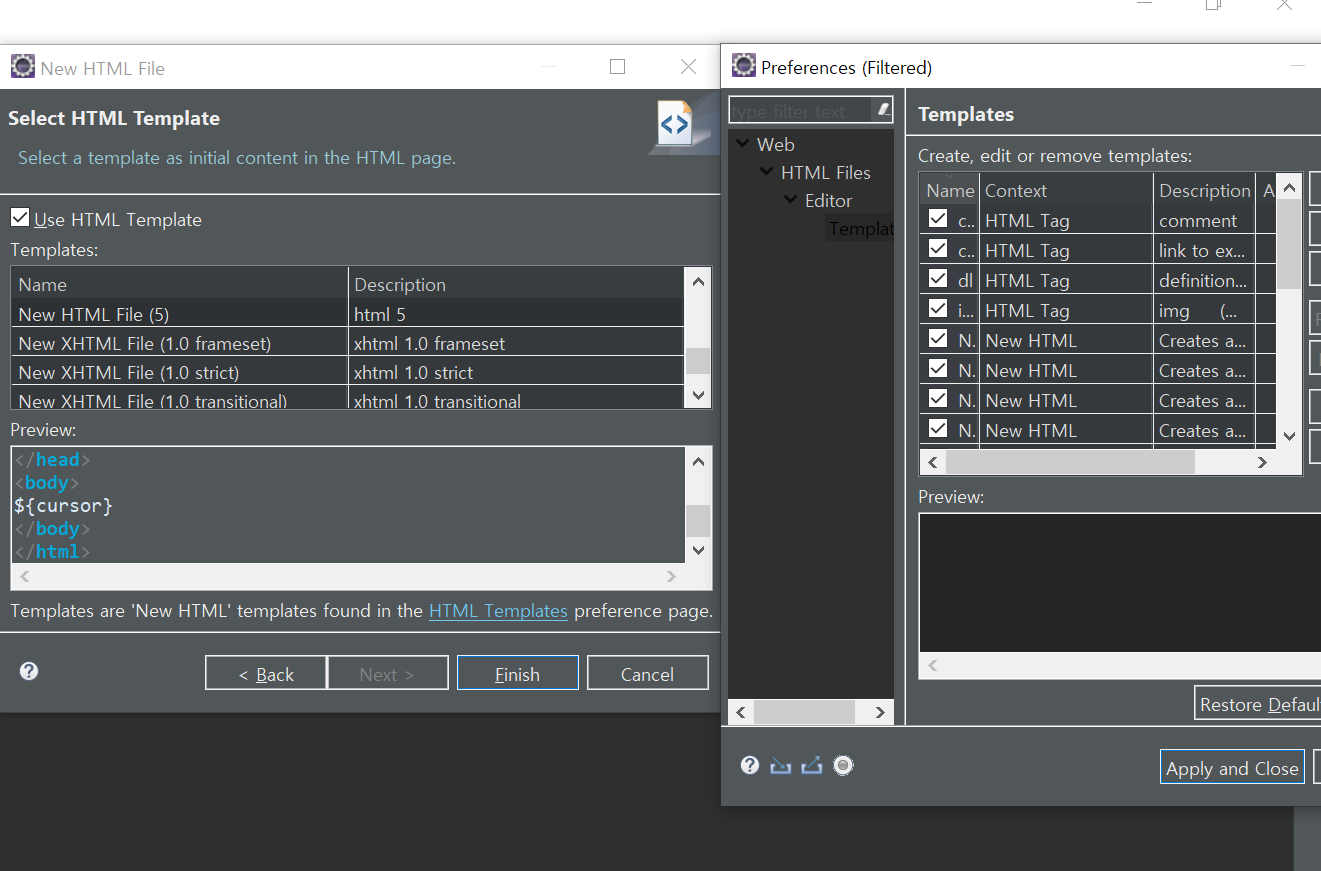
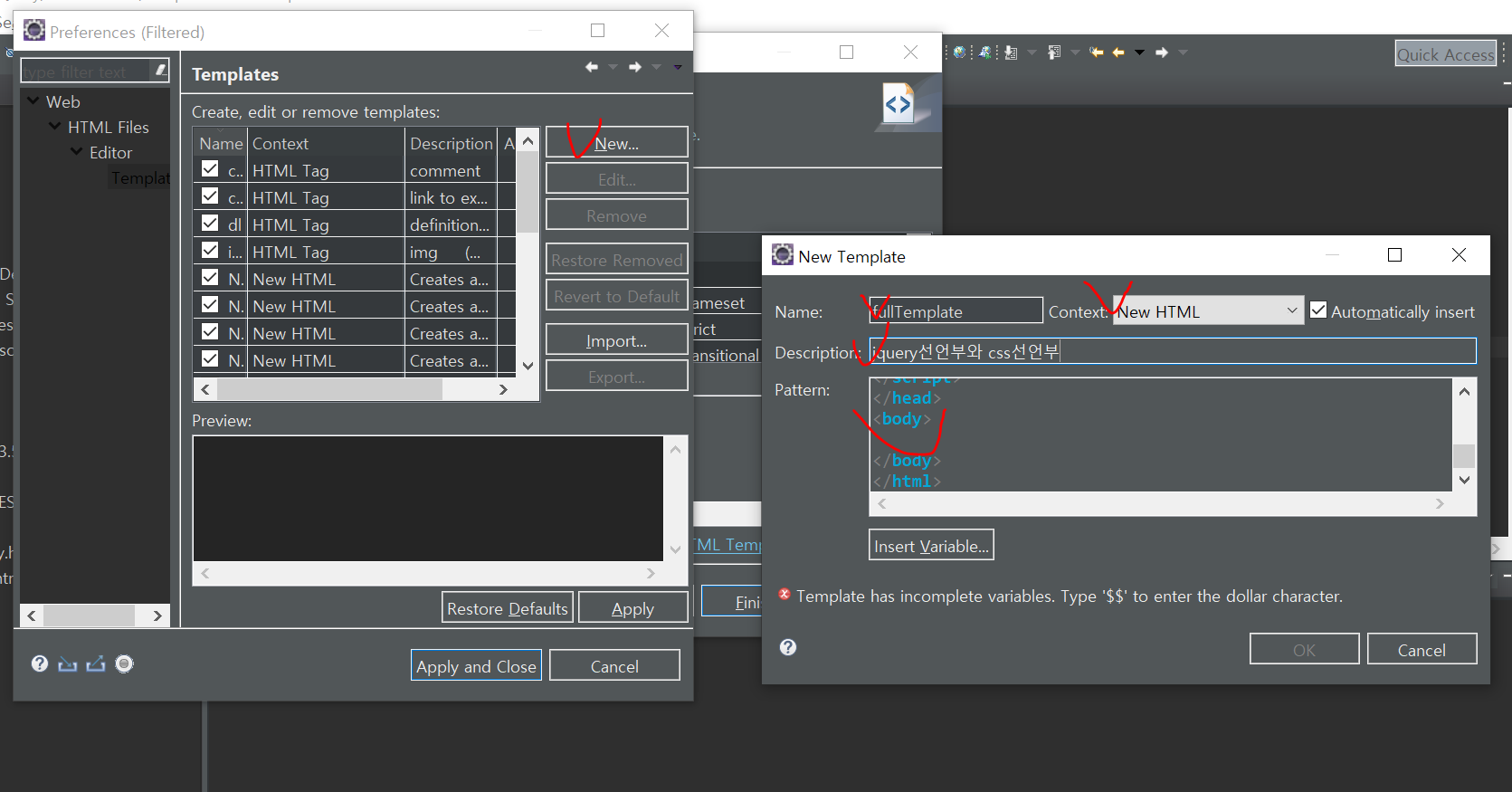
css, javascript, JQuery 다해서 template를 만들어 놓습니다.
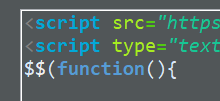
template 만들기



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</head>
<body>
</body>
</html>이렇게 template가 완성 됩니다.