컴퓨터 프로그래밍/수업
2020.05.27_2
깝돌이
2020. 5. 27. 15:17
traversing:부모자식자매
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>traversing:부모자식자매</title>
<style type="text/css">
table tr td{border: 2px solid black; margin: 10px; width: 80px; height:90px;}
.small img{border: non; margin: 10px; width: 80px; height:90px; }
.large img{width: 450px;}
.hover{background: lime; color: black;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
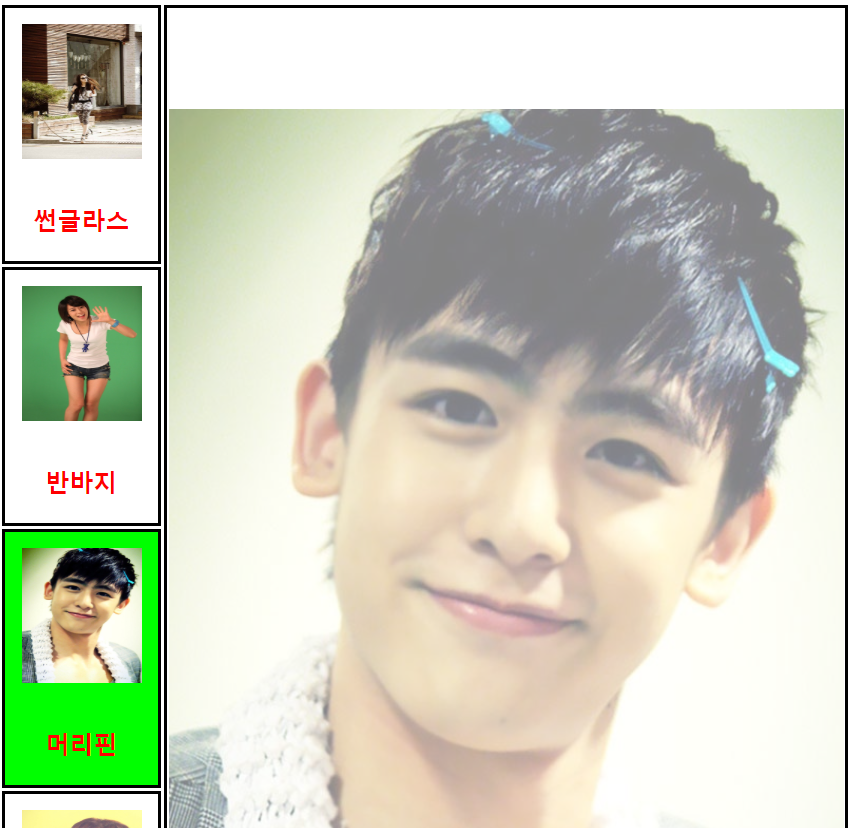
//1. 마우스가 작은 이미지 영역 안에 들어 가면 hover 효과 나타나도록|.smallhover(,)
$('.small').hover(function(){
//mouseenter
//$(this).addClass('hover');//find가 안먹는다. 하위니까, 이럴때는 상위로 가야합니다. td태그로 가야합니다.
$(this).parent().addClass('hover');
//마우스가 진입한 이미지에 이름을 받아 내야합니다.
//alert($(this).attr('href'));-> attr('src',imagename)
// 마우스가 진입한 이미지의 이름을 받아와서 그 이름의 large이미지쪽으로 건넨다.
var imagename = $(this).attr('href');
$('.large').children().fadeOut(1000);
$('.large').children().attr('src', imagename);
$('.large').children().fadeIn(2000);
}, function(){
//mouseleave
$(this).parent().removeClass('hover');
});//hover
//td 태그안에서 p태그를 찾아서 css()함수를 적용합니다. td, find().css()
//글씨 사이즈 12, 진하게, 색깔:red;
$('td').find('p').css({
'font-size':'12',
'font-weight':'bold',
'color':'red'
})
});
</script>
</head>
<body>
<table>
<tr>
<td width=150 height=200 align="center">
<a href="../image/2.JPG" class="small">
<img src="../image/2.JPG">
</a>
<p>썬글라스</p>
</td>
<td width=350 align="center" rowspan="5">
<a href="../image/2.JPG" class="large">
<img src="../image/2.JPG">
</a>
<p>썬글라스</p>
</td>
</tr>
<tr>
<td width=150 height=200 align="center">
<a href="../image/3.JPG" class="small">
<img src="../image/3.JPG">
</a>
<p>반바지</p>
</td>
</tr>
<tr>
<td width=150 height=200 align="center">
<a href="../image/4.JPG" class="small">
<img src="../image/4.JPG">
</a>
<p>머리핀</p>
</td>
</tr>
<tr>
<td width=150 height=200 align="center">
<a href="../image/5.JPG" class="small">
<img src="../image/5.JPG">
</a>
<p>파마머리</p>
</td>
</tr>
<tr>
<td width=150 height=200 align="center">
<a href="../image/1.JPG" class="small">
<img src="../image/1.JPG">
</a>
<p>김태희</p>
</td>
</tr>
</table>
</body>
</html>