컴퓨터 프로그래밍/수업
2020.05.26_1
깝돌이
2020. 5. 26. 12:37
jquery event: 중요한건 click과 on입니다.
val(): from값만 handling합니다. form값 받아오거나 form값에 넣을때,
- javascript에 innerHTML이랑은 다른것입니다.
select
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>s</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
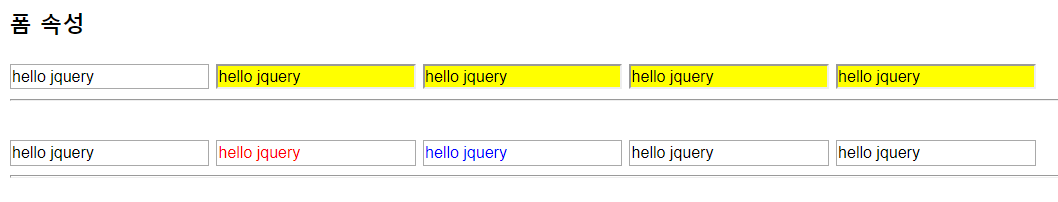
///1.
$('input[type=text]').val('hello jquery!!!');//자바스크립트 value 필드
$('input:text').val('hello jquery');// 뫃든 텍스트 박스에 다 들어갑니다.
//2. 속성이 name이고 값으로 한국이 포함되어 있는 선택자를 지정... 배경색을 yellow
//$('input[name~=한국]').css('background','yellow');//단어로서 포함되어져 있어야한다.
$('input[name*=한국]').css('background','yellow'); //단어가 아니라 그 글이 있으면 됨.
//3. 속성값이 사람으로 끝나는 선택자를 지정... 색깔을 red $
$('input[value$=사람]').css('color','red');
//4.ko로 시작하는 사람
$('input[value^=KO]').css('color','blue');
});
</script>
</head>
<body>
<h3>폼 속성</h3>
<input type ="text">
<input name = "한국" value = "한국">
<input name = "한국인" value = "한국인">
<input name = "한국 민" value = "한국 민">
<input name = "대 한국 민" value = "대 한국 민">
<br/><hr><br/>
<input type ="text">
<input id = "한국" value = "한국사람">
<input id = "한국인" value = "KO한국인">
<input id = "한국 민" value = "한국 민">
<input id = "대 한국 민" value = "대 한국 민">
<br/><hr><br/>
</body>
</html>
each함수(for문이랑 같음)
each():: 일종의 for문과 같다....
동일한 태그가 반복적으로 나왔을 때 적용하는 함수....
h1 태그의 갯수만큼 each() 함수가 수행된다고 볼수 있다... 내부적으로 index가 돌아간다.
첫번째 index는 당연히 0이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*클래스 속성의 값으로 스타일을 지정.....*/
.high_light_0{background: yellow}
.high_light_1{background: pink}
.high_light_2{background: cyan}
.high_light_3{background: green}
.high_light_4{background: purple}
.high_light_5{background: magenta}
.high_light_6{background: gray}
.high_light_7{background: orange}
/*속성 하나 더 추가*/
.fontstyle{color:blue; font-family: sans-serif;}
.nth{border: 5px double black;}
</style>
<!--each():: 일종의 for문과 같다....
* 동일한 태그가 반복적으로 나왔을 때 적용하는 함수....
h1 태그의 갯수만큼 each() 함수가 수행된다고 볼수 있다... 내부적으로 index가 돌아간다.
첫번째 index는 당연히 0이 된다.
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('h1').each(function(index){
//$('h1').addClass('high_light_'+index);//이렇게 하면 마지막 index로 덮어 씌워짐 다 orange임.
//왜냐하면 h1은 전체 h1을 선택하는 것이기 때문입니다.
$(this).addClass('high_light_'+index);//자기 자신을 가리키는 this 를 해야합니다.
})
//2. 마지막 h1태그를 선택자로 지정...fontstyle을 ...
$('h1').last().addClass('fontstyle');
//3. 여러개의 h1 태그중에서 짝수 번째 ...nth을....
$('h1:even').addClass('nth');
});
</script>
</head>
<body>
<h1>Item-0</h1>
<h1>Item-1</h1>
<h1>Item-2</h1>
<h1>Item-3</h1>
<h1>Item-4</h1>
<h1>Item-5</h1>
<h1>Item-6</h1>
<h1>Item-7</h1>
</body>
</html>
Event
붙이는 함수
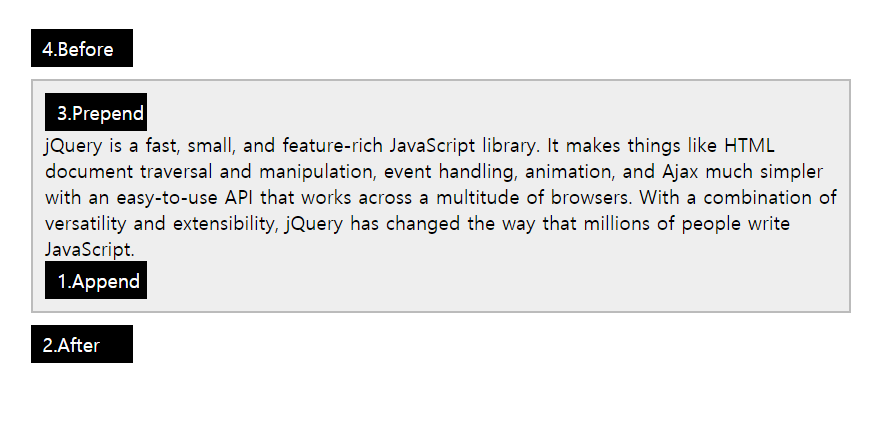
append
append(), after()||prepend(), before()태그에 내용이 붙는 것::
append(), after()||prepend(), before()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>태그에 내용이 붙는 것::append(), after()||prepend(), before()</title>
<style type="text/css">
body{
padding: 50px;
}
div{
border: 2px solid #bbb;
padding: 10px;
margin: 10px auto;
background-color:#eee;}
span{
display:block;
width: 65px;
pont: bold 12px Arial, sans-serif;
color: white;
padding: 5px 10px;
background-color: black;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('div')
.append('<span>1.Append</span>')
.after('<span>2.After</span>')
.prepend('<span>3.Prepend</span>')
.before('<span>4.Before</span>')
});
</script>
</head>
<body>
<div>jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript. </div>
</body>
</html>
이미지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.angel{border: 2px solid black; width: 200px; height: 240px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
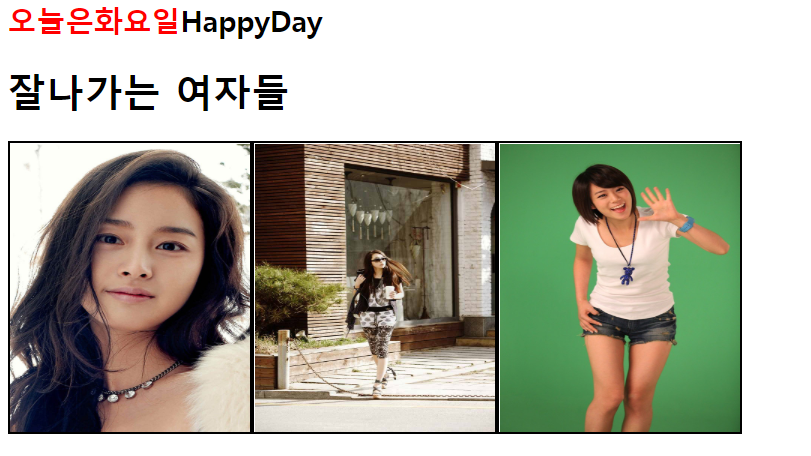
$("body").append('<h2>HappyDay</h2>');
$("h2").prepend('<font color = red>오늘은화요일</font>');
//1. 이미지를 부착해보겠씁니다.
var img1 = '<img src =../image/1.JPG>';
var img2 = '<img src =../image/2.JPG>';
var img3 = '<img src =../image/3.JPG>';
var h1 = '<h1>잘나가는 여자들</h1>';
//2. body태그에 h1, 이미지들을 부착.....스타일....addclass()
$('body').append(h1, img1, img2, img3);
$('img').addClass('angel');
});
</script>
</head>
<body>
</body>
</html>
setTimeout&setInterval
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.angel{border: 2px solid black; width: 200px; height: 240px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('img').addClass('angel');
/* //1. setTimeout()함수를 이용해서 3초 뒤에 맨첫번째 이미지가 맨뒤에 가도록 $(body') append
setTimeout(function(){
$('body').append($('img:first'));
$('body').append($('img:eq(0)'));
}, 3000); */
//2. setInterval()
setInterval(function(){
//$('body').append($('img:first'));
//$('body').append($('img:eq(0)'));
//$('img').first().append($('body'));이건 안됩니다. 위에꺼랑은 다릅니다.
$('img').first().appendTo($('body'));
}, 1000);
});
</script>
</head>
<body>
<img src =../image/1.JPG>
<img src =../image/2.JPG>
<img src =../image/3.JPG>
</body>
</html>
<1초마다 첫번째 사진이 맨 뒤로감>
Click
bind:이벤트들을 묶는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bind():하나 혹은 여러개의 이벤트를 bind하는 기능</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//1. 선택자와 이벤트 함수를 연결....
//h2 태그를 클릭하면... 어떤일이 발생하는지를 구현...
/* $('h2').bind('click',function(){
//$(this).val('aaa');//이건 안됨 form이 아니라서
//$(this).html('Hello');//innerHTML과 동일
$(this).html(function(index, html){//html은 h2를 의미함.
return html+'★'
})
});
*/
//2.
$('h2').bind('click',function(){
$('h2').html(function(index, html) {
switch(index){
case 0: return html+'★';
case 1: return html+'◆';
case 2: return html+'♥';
}
});
});
});
</script>
</head>
<body>
<h2>오늘은 화요일 입니다. </h2>
<h2>오후 늦게 비가 온다는 예보가 있습니다.</h2>
<h2>퇴근할 때 비가 올 수 있습니다. 우산들 가지고 오셨나요?</h2>
</body>
</html>
//1. 누르면 따로 하나씩 생김

//2. 누르면 다같이 생김_break가 없기 때문에 다 됨.

bind 안쓰고 click으로 쓸 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bind():하나 혹은 여러개의 이벤트를 bind하는 기능</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//1. 선택자와 이벤트 함수를 연결....
//h2 태그를 클릭하면... 어떤일이 발생하는지를 구현...
/* $('h2').bind('click',function(){
//$(this).val('aaa');//이건 안됨 form이 아니라서
//$(this).html('Hello');//innerHTML과 동일
$(this).html(function(index, html){//html은 h2를 의미함.
return html+'★'
})
});
*/
//2.
$('h2').click(function(){
$('h2').html(function(index, html) {
switch(index){
case 0: return html+'★';
case 1: return html+'◆';
case 2: return html+'♥';
}
});
});
});
</script>
</head>
<body>
<h2>오늘은 화요일 입니다. </h2>
<h2>오후 늦게 비가 온다는 예보가 있습니다.</h2>
<h2>퇴근할 때 비가 올 수 있습니다. 우산들 가지고 오셨나요?</h2>
</body>
</html>
bind:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bind():여러개의 이벤트를 바인하는 기능::mouseenter+mouseleave</title>
<style type="text/css">
.reverse{background:blue; color:white;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('h2').bind({
mouseenter:function(){
$(this).addClass('reverse');
},
mouseleave:function(){
$(this).removeClass('reverse');
}
});//bind
});
</script>
</head>
<body>
<h2>오늘은 화요일 입니다. </h2>
<h2>오후 늦게 비가 온다는 예보가 있습니다.</h2>
<h2>퇴근할 때 비가 올 수 있습니다. 우산들 가지고 오셨나요?</h2>
</body>
</html>
bind안하고 hover()를 씁니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hover()::두가지 마우스 이벤트(mouseenter, mouseleave)를 이미 가지고 있는 기능</title>
<style type="text/css">
.reverse{background:blue; color:white;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('h2').hover(function(){
$(this).addClass('reverse');
}, function() {
$(this).removeClass('reverse');
});//hover
});
</script>
</head>
<body>
<h2>오늘은 화요일 입니다. </h2>
<h2>오후 늦게 비가 온다는 예보가 있습니다.</h2>
<h2>퇴근할 때 비가 올 수 있습니다. 우산들 가지고 오셨나요?</h2>
</body>
</html>
calculator를 JQuery로 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h2{ margin-left:60px;}
.button{
width: 50px;
height:50px;
margin:2px;
}
div{
width: 240px;
height: 240px;
border: 1px solid black;
margin-top: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var fomula='';//전역변수
$('input[type=button]').click(function(){
//이 안에 구현
var input = $(this).val();
if(input=='CE'){
fomula='';
$('#result').val(fomula);
}else if(input == '='){
$('#result').val(eval(fomula));
fomula = '';
}else{
fomula = fomula+input;
$('#result').val(fomula);
}
});
});
</script>
</head>
<body>
<h2>Encore Calculator</h2><p></p>
<input type="text" id="result" name ="result" value="0.0" size=33px/>
<div id="pad">
<input type = "button" id = "7" value = "7" class="button"/>
<input type = "button" id = "8" value = "8" class="button"/>
<input type = "button" id = "9" value = "9" class="button"/>
<input type = "button" id = "+" value = "+" class="button"/>
<input type = "button" id = "4" value = "4" class="button"/>
<input type = "button" id = "5" value = "5" class="button"/>
<input type = "button" id = "6" value = "6" class="button"/>
<input type = "button" id = "-" value = "-" class="button"/>
<input type = "button" id = "1" value = "1" class="button"/>
<input type = "button" id = "2" value = "2" class="button"/>
<input type = "button" id = "3" value = "3" class="button"/>
<input type = "button" id = "*" value = "*" class="button"/>
<input type = "button" id = "0" value = "0" class="button"/>
<input type = "button" id = "CE" value = "CE" class="button"/>
<input type = "button" id = "=" value = "=" class="button"/>
<input type = "button" id = "/" value = "/" class="button"/>
</div>
</body>
</html>