컴퓨터 프로그래밍/수업
2020.05.25_2
깝돌이
2020. 5. 25. 15:58
selector 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selector</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//h1 tag and p tag를 선택하면 한꺼번에 선택자로 지정
$('h1, p').css('color', 'orange');
//div tag의 자식인 p tag를 선택자로 지정 컬러 red
$('div p').css('color', 'red');//$('div>p')이것도 됨
//3의 p tag 중에서... 첫번째 p tag를 선택자로 지정.... 배경색을 gray
//$('p:first').css('background', 'gray');
//$('p').first().css('background', 'gray');
//안되는데, $('p:last').css('background', 'gray');
//$('p').last().css('background', 'gray');
$('p:eq(0)').css('background', 'gray');
//p인데, id가 paragraph
$('p#paragraph').css('border', '1px solid green');
//p의 자식중에 id가 paragraph인놈
/*$('p #paragraph').css('border', '1px solid green');*/
$('p.statement').css('border', '1px solid blue');//공통적으로 statement로 먹이고 아래
$('.item').css('color', 'red');//독자적으로 item으로 또 먹입니다.
});
</script>
</head>
<body>
<h1>What is jQuery?</h1>
<div>
<p>Query is a fast, small, and feature-rich JavaScript library.</p>
</div>
<p id="paragraph">It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.</p>
<p class="statement">With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.</p>
<p class="statement item">With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.</p>
</body>
</html>selector 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//1. body tag의 모든 자식을 선택자로 지정(color:purple)
$('body *').css('border', '1px solid purple');
//$('body>*').css('border', '1px solid purple');//두개 차이가 많이 납니다. 잘 구분해서 쓰길. 자식인지 직계인지
//$('body').css('border', '1px solid purple');
});
</script>
</head>
<body>
<div>
<ul>
<li>Apple</li>
<li>Grape</li>
<li>Banana</li>
<li>Orange</li>
<li>Melon</li>
<li>Peach</li>
</ul>
</div>
</body>
</html>
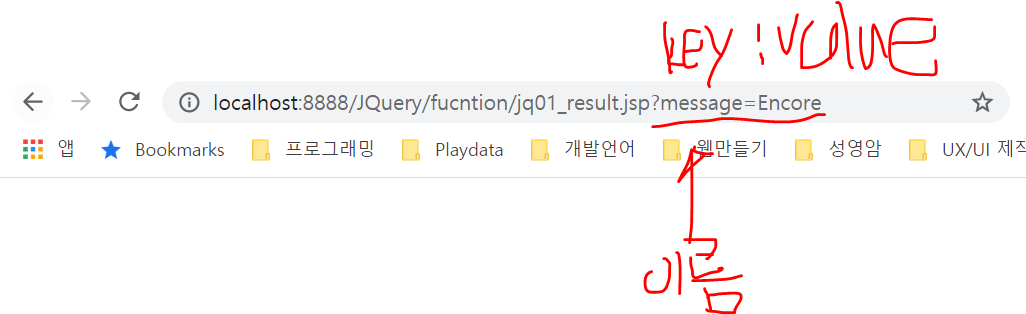
input

이렇게 key랑 value 쌍으로 날아갑니다.
날아가는게 두개일때는?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Input</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//입력폼을 선택자로 지정....
//자바 스크립트에서는 폼안에 입력된 값을 ...frm.value;
//jquery에서는 폼안에 입력된 값을 ...frm.val('aaa'); 원래는 받아와야하는데, 지금은 그냥 값을 때려 넣음.
var str = $('input[name = userName]').val("James");//value인데, 자바스크립트니까 함수로 해준다.
var str = $('input[name = useraddr]').val("NY");//value인데, 자바스크립트니까 함수로 해준다.
});
</script>
</head>
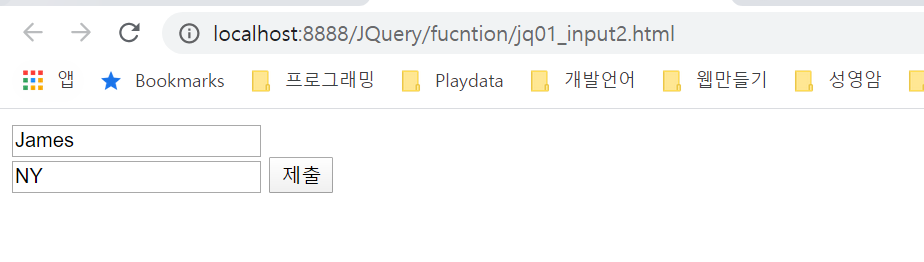
<body>
<form action ="jq01_result.jsp" method="get">
<!--method가 폼에 속성이 있습니다. 필수 속성은 아닙니다. default값은 get으로 지정되어 있스니다.form은 두가지 속성이 있습니다. -->
<input type = "text" name ="userName"><br/>
<input type = "text" name ="useraddr">
<input type = "submit">
</form>
</body>
</html>
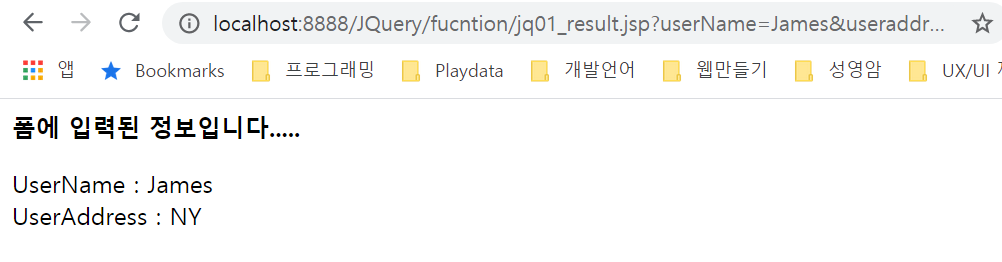
<!--http://localhost:8888/JQuery/fucntion/jq01_result.jsp?userName=James&useraddr=NY -->
<!-- /webcontent/ ?이거 필수 -->

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jsp</title>
</head>
<body>
<strong>폼에 입력된 정보입니다.....</strong><p>
UserName : ${param.userName}<br/>
UserAddress : ${param.useraddr}<br/>
</body>
</html>
함수 정리
<!--
value|val()
addClass()
filter()
first()
last()
setTimeout()
-->
addclass함수
addClass()를 이용해서 Javascript에 있는 css요소를 분리시켰습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>addClass():: html코드와 css코드를 분리</title>
<style type="text/css">
/*꼭 클래스로 해줘야합니다. */
.totalView{color: orange}/*클래스 속성이라는 말입니다. */
.divP{color:red}
.pFirst{background: gray}
.paragraph{border: 1px solid green}
.statement{border : 1px sold blue}
.item{border:1px solid blue}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('h1, p').addClass('totalView');
$('div p').addClass('divP');
$('p:eq(0)').addClass('pFirst');
$('p#paragraph').addClass('paragraph');
$('p.statement').addClass('statement');
$('.item').addClass('item');
});
</script>
</head>
<body>
<h1>What is jQuery?</h1>
<div>
<p>Query is a fast, small, and feature-rich JavaScript library.</p>
</div>
<p id="paragraph">It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.</p>
<p class="statement">With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.</p>
<p class="statement item">With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.</p>
</body>
</html>
filter()함수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>filter::동일한 여러개의 태그중에서 조건을 부여해서 걸러내는 기능</title>
<style type="text/css">
.css{background: greenyellow; color:blue;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//1.
//h1 태그중에서... 걸러낸다.
/* $('h1').filter(function(index){//무조건써줍니다. index가 있는데, 쓰겠다는 말입니다.
return index%3 ==0||index%5==0;//이거를 걸러낸다는것은 이것을 리턴시킨다는 말입니다.
}).css({
background:'greenyellow',
color:'blue'
}); */
/*
$('h1').filter(function(index){//무조건써줍니다. index가 있는데, 쓰겠다는 말입니다.
return index%3 ==0||index%5==0;//이거를 걸러낸다는것은 이것을 리턴시킨다는 말입니다.
}).addClass('css'); */
//2. css()중첩...
//h1의 전체 배경색을 pink로 지정....이때 짝수번째 태그만 골라서 글자색을 pink로 지정
$('h1').css('background','pink').filter(':even').css('color','red');//(h1:even)
$('h1').css('background','pink').filter(':odd').css('color','red');//(h1:odd) 이미 앞에 h1이 잇어서 생략 가능합니다.
});
</script>
</head>
<body>
<h1> Item-0</h1>
<h1> Item-1</h1>
<h1> Item-2</h1>
<h1> Item-3</h1>
<h1> Item-4</h1>
<h1> Item-5</h1>
<h1> Item-6</h1>
<h1> Item-7</h1>
</body>
</html>
setTimeout()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>setTimeout</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//1. select tag중에서 선택한 값(이름)을 name변수에 할당...
/* var name = $('select>option:selected').val();
alert(name); 새로고침 하자마자 alert가 나옵니다. 내가 선택 할 시간을 줘야합니다. */
//2. setTimeout()을 사용해서 일정 시간 이후에 로직이 돌아가도록...
//단 한번만 호출 된다.....
setTimeout(function() {
name = $('select>option:selected').val();
alert(name);
}, 3000/*3초 뒤에 위에 있는 코드가 동작한다...*/);
//3. selct폼에서 내가 선택한 이름이 5초 지난후 아래에 추가한 입력 박스에 출력 되도록 setTimeout()을 사용
setTimeout(function(){
//var name = $('select>option:selected').val();
$('input[type=text]').val(name);
}, 5000);
});
</script>
</head>
<body>
<select multiple ="multiple">
<option>제영</option>
<option>호현</option>
<option>치종</option>
<option>재헌</option>
</select><br/><br/>
<!-- 폼 추가... -->
선택한 이름 출력::<input type = "text" name = "result" size = "16px">
</body>
</html>