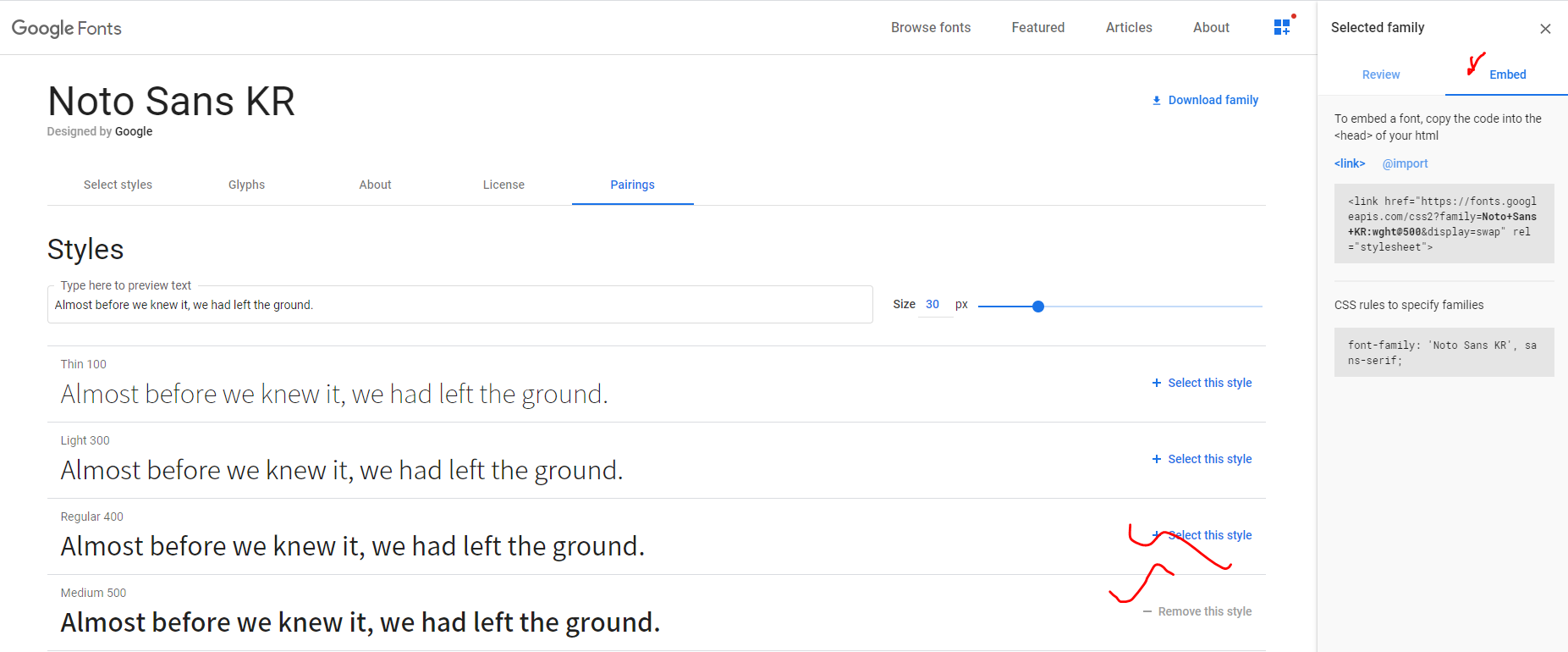
1) google font이용

- 선택을 해준 다음에, link 부분을 복사해서 head 사이에 붙여 줍니다. 그리고 나서 css 부분을 복사해다가 적용하고자 하는 곳에 붙여 넣어 줍니다.
2) 다운 받은 글씨체 이용
- 다운 받을 폴더 같은 상위 폴더 아래에 만듭니다.
- css파일에
@font-face{
src: url("font/BMEULJIROTTF.ttf");
font-family: "BMHANNA_11yrs_ttf";
}폰트 파일이 있는 위치 지정해주고, font의 이름을 지정해 줍니다. 그런다음에 쓰고 싶은 곳에 지정해준 폰트 이름으로 쓰면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Fonts</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@700&family=Roboto:wght@100&display=swap" rel="stylesheet">
<link rel="stylesheet" href = "stylesheet.css">
</head>
<body>
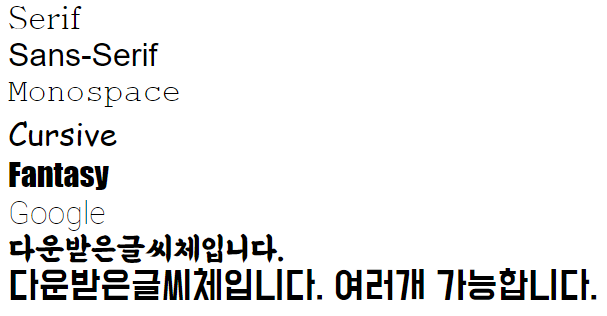
<div id="serif">Serif</div>
<div id="sans-serif">Sans-Serif</div>
<div id="monospace">Monospace</div>
<div id="cursive">Cursive</div>
<div id="fantasy">Fantasy</div>
<div id="google">Google</div>
<div id="download">다운받은글씨체입니다.</div>
<div id="download2">다운받은글씨체입니다. 여러개 가능합니다.</div>
</body>
</html>@charset "UTF-8";
@font-face{
src: url("font/BMEULJIROTTF.ttf");
font-family: "BMEULJIROTTF";
}
@font-face{
src: url("font/BMDOHYEON_ttf.ttf");
font-family: "BMDOHYEON_ttf";
}
#serif {
font-family: "Time New Roman", serif;
}
#sans-serif {
font-family: Arial, sans-serif;
}
#monospace {
font-family: Courier, monospace;
}
#cursive {
font-family: Comic Sans MS, cursive;
}
#fantasy {
font-family: Impact, fantasy;
}
#google {
font-family: 'Roboto', sans-serif;
}
#download{
font-family: "BMEULJIROTTF";
}
#download2{
font-family: "BMDOHYEON_ttf";
}결과