1) input
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Form Tag</title>
</head>
<body>
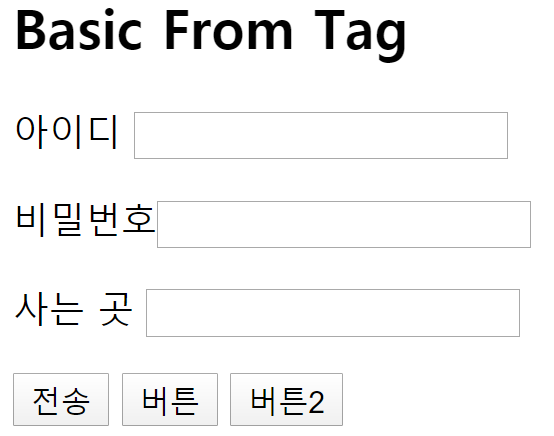
<h2>Basic From Tag</h2>
<from action = "#">
<p>아이디 <input type = "text" name = "id"></p>
<p>비밀번호<input type = "password" name ="pass"></p>
<p>사는 곳 <input type = "text" name = "addr"></p>
<input type = "submit" value = "전송">
<input type = "button" value = "버튼">
<button>버튼2</button>
</from>
</body>
</html>

form에 있는 insert의 이름을 각각 정해줘야합니다. 이 이름은 프로그램에 입력받은 값을 전달할 때 쓰입니다. 프로그램에 vo에 필드가 되고, DB에 있어서는 column 명이 되게 됩니다. 그렇기 때문에 input의 type도 잘 정해야합니다.
form input의 name = vo field = DB column name
sumbit와 button type은 질적으로 다릅니다. submit의 경우 value를 설정해주지 않으면, default값으로 제출이 됩니다. value = ""을 통해서 고칠 수 있습니다. submit를 하면 입력 받은 값들을 프로그램 쪽으로 보내게 됩니다. 이때 보낼 곳은 form tagd에 속성을 통해서 지정해 줄 수 있습니다. action 속성을 통해서 보낼 프로그램을 정할 수 있습니다. 이 속성은 반드시 해줘야 합니다. 그냥 버튼 타입은 자바스크립트와 같은 언어로 처리해주지 않으면 의미 없는 버튼입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action = "#">
<fieldset>
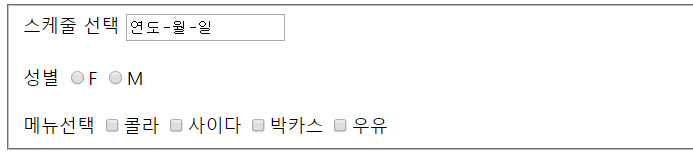
<label>스케줄 선택</label>
<input type = "date" name = "time"><br/><br/>
<label>성별</label>
<input type = "radio" name ="gender" value = "F">F
<input type = "radio" name ="gender" value = "M">M<br/><br/>
<label>메뉴선택</label>
<input type = "checkbox" name = "menu" value = "콜라">콜라
<input type = "checkbox" name = "menu" value = "사이다">사이다
<input type = "checkbox" name = "menu" value = "박카스">박카스
<input type = "checkbox" name = "menu" value = "우유">우유
</fieldset>
</form>
</body>
</html>
2) select
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select from tag</title>
</head>
<body>
<form action "#">
<fieldset>
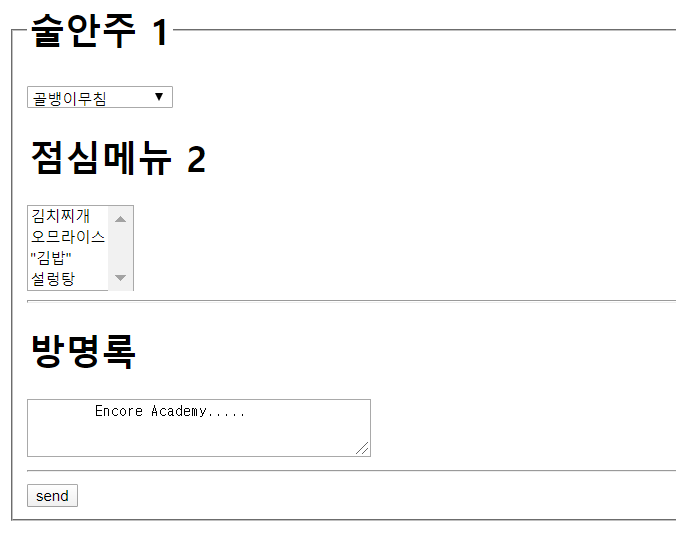
<legend><h1>술안주 1</h1></legend>
<select name = "menu" >
<option value="골뱅이무침1">골뱅이무침</option>
<option value="오뎅탕">오뎅탕</option>
<option value="치킨">치킨</option>
<option value="족발">가장 앞다리 족발</option>
</select>
<legend><h1>점심메뉴 2</h1></legend>
<select name = "food" multiple= "multiple">
<option value="김치찌개">김치찌개</option>
<option value="오므라이스">오므라이스</option>
<option value="김밥">"김밥"</option>
<option value="설렁탕">설렁탕</option>
</select>
<hr>
<legend><h1>방명록</h1></legend>
<textarea rows="3" cols="40" name = "intro">
Encore Academy.....
</textarea>
<hr>
<input type = "submit" value = "send">
</fieldset>
</form>
</body>
</html>
'컴퓨터 프로그래밍 > HTML' 카테고리의 다른 글
| 공백넣기 (0) | 2020.06.17 |
|---|---|
| table (0) | 2020.05.19 |
| div, span and sementic tag (0) | 2020.05.19 |
| blocking tag and inline tag (0) | 2020.05.19 |
| input_스타일 적용 (0) | 2020.05.19 |
