<!--
html 에서 영역을 지정할 때 사용하는 태그
div : 줄바꿈이 일어난다. : blocking tag ------h로 시작하는 것은 다 줄바꿈 됨.(h1....hn), p, img
span: 줄바꿈이 안일어 난다. : inline tag ----- a
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline,block tag</title>
</head>
<body>
<div>div scope</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque posuere sem eu metus condimentum blandit. Praesent nulla neque, feugiat at luctus bibendum, lobortis at dolor. Nunc vehicula, sapien at placerat pharetra, augue orci tempor felis, a molestie turpis sem ac sem. Sed id urna vitae purus pellentesque gravida nec ac mauris. Interdum et malesuada fames ac ante ipsum primis in faucibus. Morbi vitae velit est. Pellentesque non ex felis.
</div>
<span>span scope</span>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque posuere sem eu metus condimentum blandit. Praesent nulla neque, feugiat at luctus bibendum, lobortis at dolor. Nunc vehicula, sapien at placerat pharetra, augue orci tempor felis, a molestie turpis sem ac sem. Sed id urna vitae purus pellentesque gravida nec ac mauris. Interdum et malesuada fames ac ante ipsum primis in faucibus. Morbi vitae velit est. Pellentesque non ex felis.
</span>
<hr/>
<h1>Header 1 tag</h1>
<p>Paragraph tag</p>
<hr/>
<a href = "#"> Anchore Tag</a>
<i>Italic Tag</i>
<strong>Strong Tag</strong>
</body>
</html>
div로 영역을 줍니다.
div에 각각 id를 줘서 각각 구분할 수 있게 해줍니다.
레이아웃을 짜기 위해서 div로 먼저 구분해 줍니다.
<!--
HTML5에서는
가장 눈에 띄는 새로운 태그가 있다.
4>5
1) sementic Tag
2) Media Tag(audio or video)
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div tag:: 영역을 지정하는 태그</title>
</head>
<body>
<div id = "header">
<h1>html5 Header</h1>
</div>
<div id = "menu">
<ul>
<li><a href = "#">Menu -1</a></li>
<li><a href = "#">Menu -2</a></li>
<li><a href = "#">Menu -3</a></li>
</ul>
</div>
<div id = "article">
<div id = "section1">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi laoreet urna vitae lacus dignissim lacinia. Nunc in lacus at mauris aliquam tempus sed vitae risus. Aliquam erat volutpat. Donec nulla ex, auctor vitae lorem eu, eleifend luctus turpis. Proin eu ultrices dolor. Duis vitae dignissim lorem. Aliquam euismod sem est, quis dignissim mauris lacinia molestie. Maecenas elementum, quam in blandit dictum, arcu leo efficitur elit, at rutrum arcu neque eu erat. Mauris dapibus posuere quam, non consequat leo sodales sit amet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</div>
<div id = "section2">
<h1>Nam sed massa suscipit erat finibus ultricies pellentesque ac odio.</h1>
<p>Integer vulputate hendrerit nunc, a pharetra sapien blandit nec. Fusce tempor libero eros, vitae laoreet sapien dapibus quis. Proin eu consectetur nisl. Nullam ac aliquet mi. Vestibulum iaculis sed magna ac ultrices. Vivamus iaculis vestibulum leo, sit amet luctus arcu eleifend at. In porta vehicula dolor. Aenean id imperdiet erat. Nulla eleifend risus vel eros tempus facilisis. In hendrerit fringilla elementum. Fusce porttitor congue efficitur. Vestibulum bibendum purus sit amet luctus tempus. Praesent blandit non dui eget scelerisque. Duis et justo sit amet augue hendrerit consequat. Ut sem risus, ornare id mollis ac, lacinia quis nibh. Ut consectetur suscipit est, rutrum semper felis interdum quis.</p>
</div>
<div id = "section3">
<h1>Maecenas dapibus tortor et convallis interdum.</h1>
<p>Etiam eu libero eleifend, porttitor sapien non, suscipit nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vestibulum vulputate dui ac mollis ornare. Maecenas rhoncus risus ac dui cursus facilisis. Ut non est vitae magna scelerisque lacinia. Vestibulum malesuada quam id lacus convallis blandit. In cursus arcu sit amet justo commodo, at venenatis ligula blandit. Nunc condimentum hendrerit venenatis. Fusce vulputate vitae augue eget euismod. Quisque lacinia at enim ac dapibus. Suspendisse non quam eget orci tincidunt pharetra. Quisque vitae nunc gravida enim tempus tincidunt vitae sit amet urna. Mauris fringilla dolor ex, et fermentum turpis rutrum non. Nunc gravida a nunc non suscipit.</p>
</div>
</div>
<div id = "footer">
<span>서울 특별시 강서구 내발산동 789-63</span>
</div>
</body>
</html>위에 있는 방식은 약간 오래된... 방식 입니다.
sementic이 div tag의 id를 쓰는 것 보다 성능이 더 좋습니다. 더 많은 부분에서 좋습니다.
<!--
html5의 가장 큰 변화는 sementic tag의 도입입니다.
이때문에 일반적으로 html5의 웹페이지를 시멘틱 웹페이지라고 합니다.
시멘틱은 '의미론적'이라는 영어 단어
header : 헤더를 의미
nav: 네비게이션
aside: 사이드에 위치하는 공간을 의미
section: 여러중신 내용을 감싸는 공간을 의미
article: 글자가 많이 들어가는 기사같은 공간 부분을 의미
footer: 바닥글 공간
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sementic tag</title>
</head>
<body>
<header>
<h1>html5 Header</h1>
</header>
<nav>
<ul>
<li><a href = "#">Menu -1</a></li>
<li><a href = "#">Menu -2</a></li>
<li><a href = "#">Menu -3</a></li>
</ul>
<nav>
<section>
<article>
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi laoreet urna vitae lacus dignissim lacinia. Nunc in lacus at mauris aliquam tempus sed vitae risus. Aliquam erat volutpat. Donec nulla ex, auctor vitae lorem eu, eleifend luctus turpis. Proin eu ultrices dolor. Duis vitae dignissim lorem. Aliquam euismod sem est, quis dignissim mauris lacinia molestie. Maecenas elementum, quam in blandit dictum, arcu leo efficitur elit, at rutrum arcu neque eu erat. Mauris dapibus posuere quam, non consequat leo sodales sit amet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</article>
<article>
<h1>Nam sed massa suscipit erat finibus ultricies pellentesque ac odio.</h1>
<p>Integer vulputate hendrerit nunc, a pharetra sapien blandit nec. Fusce tempor libero eros, vitae laoreet sapien dapibus quis. Proin eu consectetur nisl. Nullam ac aliquet mi. Vestibulum iaculis sed magna ac ultrices. Vivamus iaculis vestibulum leo, sit amet luctus arcu eleifend at. In porta vehicula dolor. Aenean id imperdiet erat. Nulla eleifend risus vel eros tempus facilisis. In hendrerit fringilla elementum. Fusce porttitor congue efficitur. Vestibulum bibendum purus sit amet luctus tempus. Praesent blandit non dui eget scelerisque. Duis et justo sit amet augue hendrerit consequat. Ut sem risus, ornare id mollis ac, lacinia quis nibh. Ut consectetur suscipit est, rutrum semper felis interdum quis.</p>
</article>
<article>
<h1>Maecenas dapibus tortor et convallis interdum.</h1>
<p>Etiam eu libero eleifend, porttitor sapien non, suscipit nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vestibulum vulputate dui ac mollis ornare. Maecenas rhoncus risus ac dui cursus facilisis. Ut non est vitae magna scelerisque lacinia. Vestibulum malesuada quam id lacus convallis blandit. In cursus arcu sit amet justo commodo, at venenatis ligula blandit. Nunc condimentum hendrerit venenatis. Fusce vulputate vitae augue eget euismod. Quisque lacinia at enim ac dapibus. Suspendisse non quam eget orci tincidunt pharetra. Quisque vitae nunc gravida enim tempus tincidunt vitae sit amet urna. Mauris fringilla dolor ex, et fermentum turpis rutrum non. Nunc gravida a nunc non suscipit.</p>
</article>
<section>
<footer>
<span>서울 특별시 강서구 내발산동 789-63</span>
</footer>
</body>
</html>
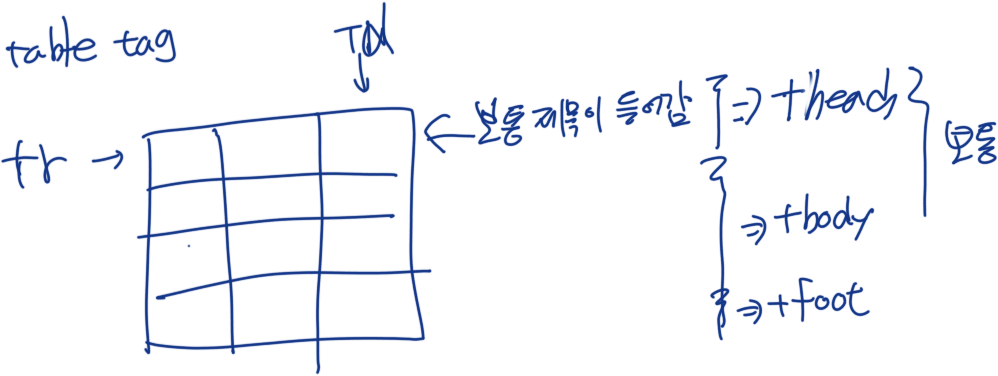
table

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border = "2" width = "40%">
<caption>Caption</caption>
<colgroup>
<col span = "2" style = "background: red">
<col style = "background: blue">
</colgroup>
<thead style="background: magenta">
<tr>
<th>NO</th><th>name</th><th>addr</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>가가가</td><td>서초동</td>
</tr>
<tr>
<td>2</td><td>나나나</td><td>방배동</td>
</tr>
<tr>
<td>3</td><td>다다다</td><td>신사동</td>
</tr>
</tbody>
<tfoot style="background: yellow">
<tr>
<td>111</td><td>222</td><td>333</td>
</tr>
</tfoot>
</table>
</body>
</html>rowSpan은 줄을 합칠 때 쓰고, colSpan은 칸을 합칠 때 씁니다.
- ui06_table_rowSpan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border = "2" width = "40%">
<caption>Caption</caption>
<colgroup>
<col span = "2" style = "background: red">
<col style = "background: blue">
</colgroup>
<thead style="background: magenta">
<tr>
<th>NO</th><th>name</th><th>addr</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan = "3">1</td>
<td>가가가</td>
<td>서초동</td>
</tr>
<tr>
<td>나나나</td>
<td>방배동</td>
</tr>
<tr>
<td>다다다</td>
<td>신사동</td>
</tr>
</tbody>
<tfoot style="background: yellow">
<tr>
<td>111</td><td>222</td><td>333</td>
</tr>
</tfoot>
</table>
</body>
</html>- ui06_table_colSpan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>\
<style>
td{ text-align: center;
}
</style>
</head>
<body>
<table border = "2" width = "40%">
<caption>Caption</caption>
<colgroup>
<col span = "2" style = "background: red">
<col style = "background: blue">
</colgroup>
<thead style="background: magenta">
<tr>
<th>NO</th><th>name</th><th>addr</th>
</tr>
</thead>
<tbody>
<tr >
<td colspan = "3">1</td>
</tr>
<tr>
<td>2</td><td>나나나</td><td>방배동</td>
</tr>
<tr>
<td>3</td><td>다다다</td><td>신사동</td>
</tr>
</tbody>
<tfoot style="background: yellow">
<tr>
<td>111</td><td>222</td><td>333</td>
</tr>
</tfoot>
</table>
</body>
</html>th는 자동으로 정렬 되고, 굵게 됩니다. 나머지도 정렬하고 싶으면 css를 사용해서 해줍니다.
form tag



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Form Tag</title>
</head>
<body>
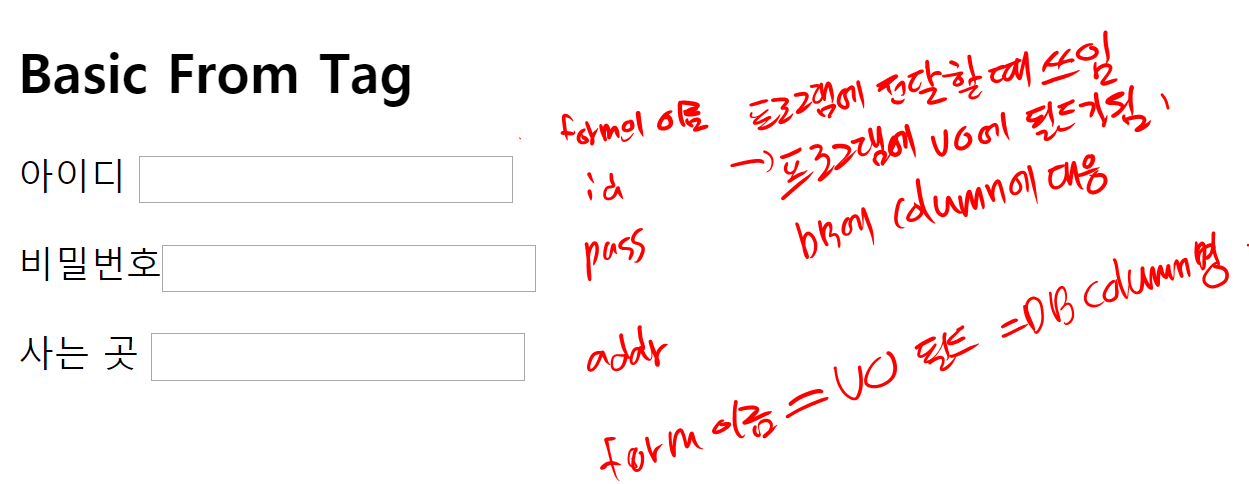
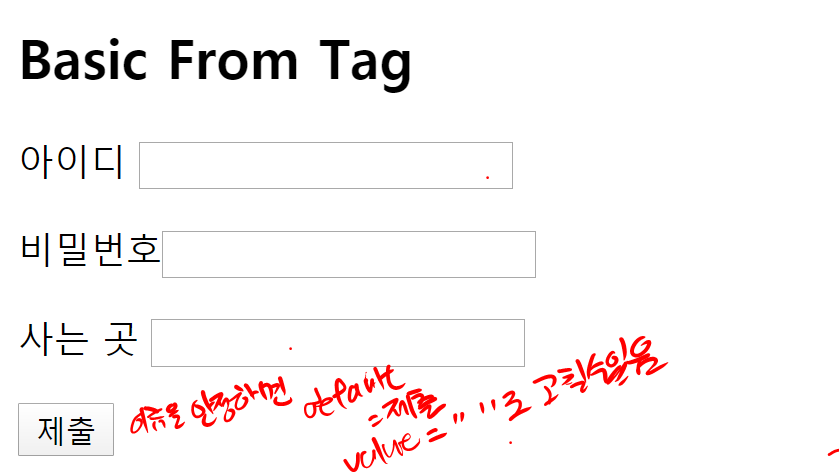
<h2>Basic From Tag</h2>
<form action = "test.jsp" 필수 속성이 action입니다. submit를 실행하면 form의 모든 값을 가져간다.
<p>아이디 <input type = "text" name = "id"></p>
<p>비밀번호<input type = "password" name ="pass"></p>
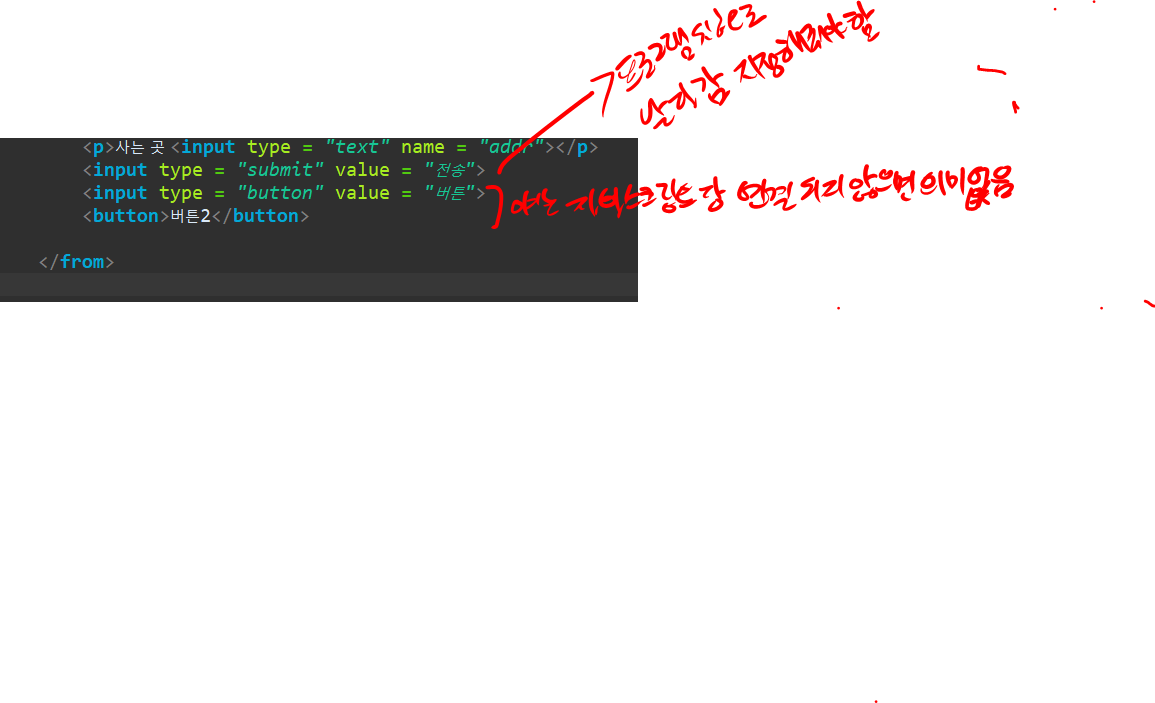
<p>사는 곳 <input type = "text" name = "addr"></p>
<input type = "submit" value = "전송">
<input type = "button" value = "버튼">
<button>버튼2</button>
</from>select form tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select from tag</title>
</head>
<body>
<form action "#">
<fieldset>
<legend><h1>술안주 1</h1></legend>
<select name = "menu">
<option value="골뱅이무침1">골뱅이무침</option>
<option value="오뎅탕">오뎅탕</option>
<option value="치킨">치킨</option>
<option value="족발">가장 앞다리 족발</option>
</select>
<legend><h1>점심메뉴 2</h1></legend>
<select name = "food" multiple= "multiple">
<option value="김치찌개">김치찌개</option>
<option value="오므라이스">오므라이스</option>
<option value="김밥">"김밥"</option>
<option value="설렁탕">설렁탕</option>
</select>
<hr>
<legend><h1>방명록</h1></legend>
<textarea rows="3" cols="40" name = "intro">
Encore Academy.....
</textarea>
<hr>
<input type = "submit" value = "send">
</fieldset>
</form>
</body>
</html>form_input
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action = "#">
<fieldset>
<label>스케줄 선택</label>
<input type = "date" name = "time"><br/><br/>
<label>성별</label>
<input type = "radio" name ="gender" value = "F">F
<input type = "radio" name ="gender" value = "M">M<br/><br/>
<label>메뉴선택</label>
<input type = "checkbox" name = "menu" value = "콜라">콜라
<input type = "checkbox" name = "menu" value = "사이다">사이다
<input type = "checkbox" name = "menu" value = "박카스">박카스
<input type = "checkbox" name = "menu" value = "우유">우유
</fieldset>
</form>
</body>
</html>
'컴퓨터 프로그래밍 > 수업' 카테고리의 다른 글
| 2020.05.21_2 (0) | 2020.05.21 |
|---|---|
| 2020.05.21 (0) | 2020.05.21 |
| 2020.05.20_2 (0) | 2020.05.20 |
| 2020.05.20_1 (0) | 2020.05.20 |
| 2020.05.19_1 (0) | 2020.05.19 |



